声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请评论留言我立即删除!
网址
aHR0cHMlM0EvL3d3dy5hcmtvc2VsYWJzLmNvbS9hcmtvc2UtbWF0Y2hrZXkv
流程分析
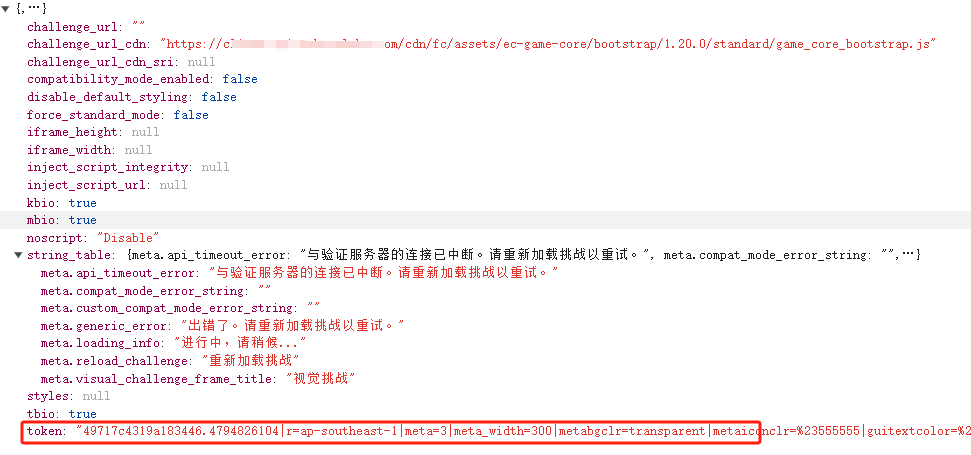
首先会请求public_key,每个网站的key是固定的,请求的参数我们需要逆向bda,其余的参数和网站的参数一样就可以了,这个请求会返回我们所需要的token。有的网站会多一个blob参数,这个是前面请求返回的。
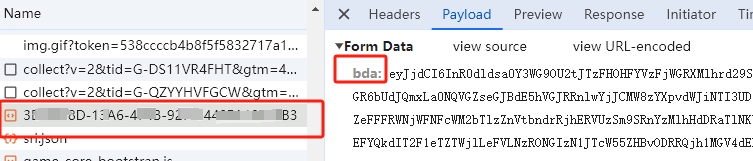
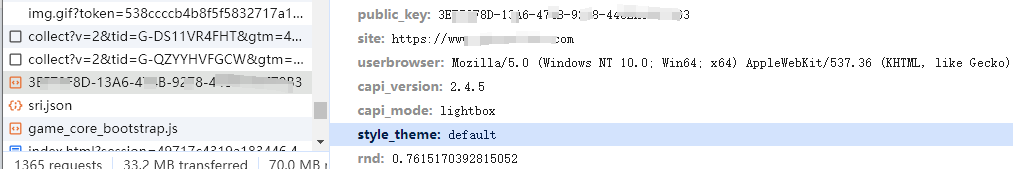
请求:
返回
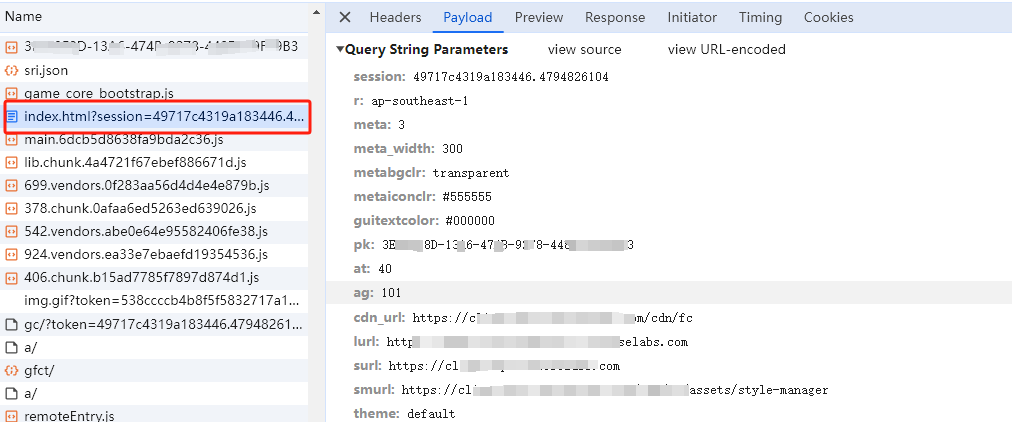
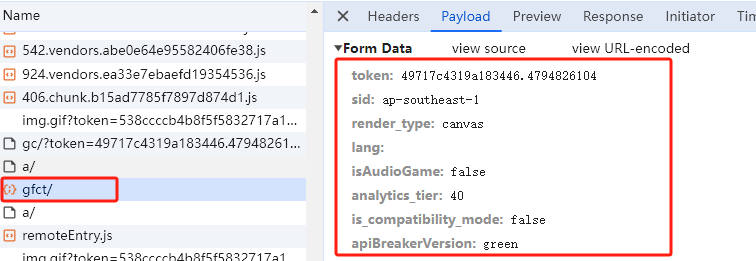
index.html请求和gfct请求验证public_key请求返回的token是否可用(根据public_key请求的指纹信息的干净程度,以及IP等因素),请求的参数就是token拆分开来
gfct请求验证public_key请求返回的token是否可用(根据public_key请求的指纹信息的干净程度,以及IP等因素),如果指纹不可用,gfct请求会返回需要校验的问题,以及需要校验多少组图形,gfct请求的参数就是token拆分开来。
请求:
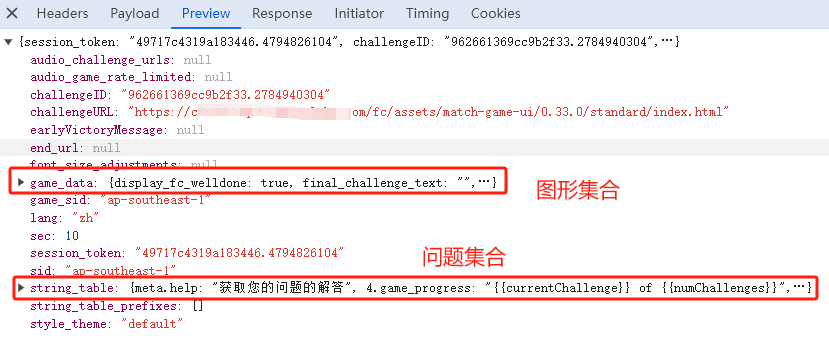
返回
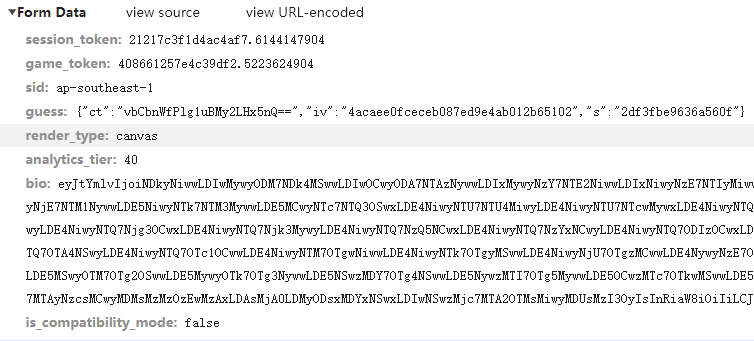
ca请求校验图形,需要guess和bio参数,所有图形校验完成,返回"answered",其余都返回"not answered"
接口分析
public_key接口,bda参数
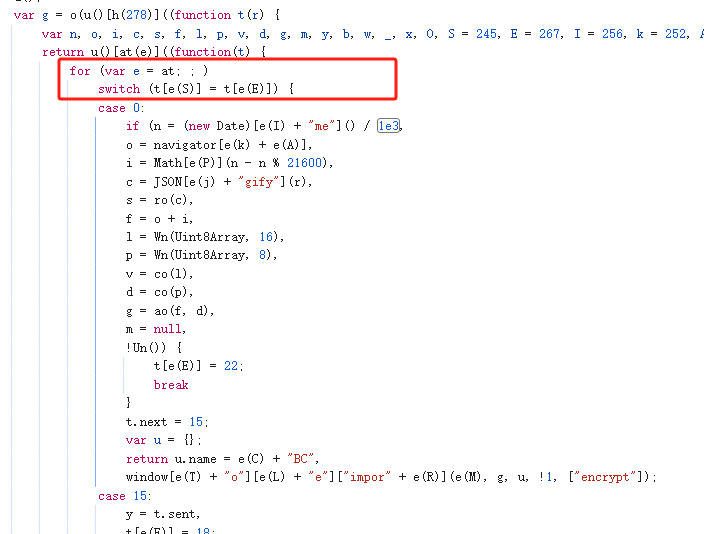
这个接口需要我们逆向出bda参数,跟栈向上找,找到这个switch控制流的地方,就是bda加密的地方了,js是异步加载的,有混淆,混淆后面研究AST解,现在硬刚。
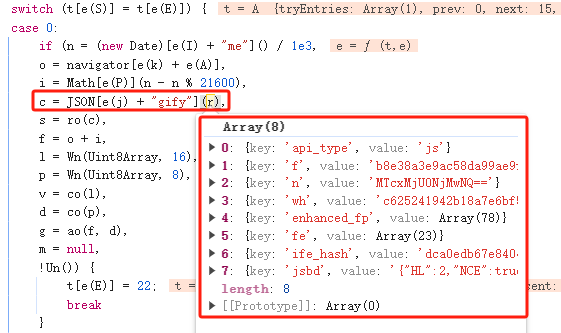
这段代码的大概流程是这样子的,在switch打个断点,把后面的控制流抠出来就可以了,用的是crypto.subtle这种异步的加密方式,和传统的区别再研究。
(这里可以直接搜索"1e3",就可以找到这段代码了)
var n = (new Date).getTime() / 1e3,
o = navigator["userAgent"],
i = Math.round(nn - nn % 21600),
c = JSON.stringify(r),
s = ro(c),
f = o + i,
l = Wn(Uint8Array, 16),
p = Wn(Uint8Array, 8),
v= co(l),
d= co(p),
g= ao(f, d)
var u = {}
return u.name = 'AES-CBC',
window.crypto.subtle.importKey("raw", g, u, !1, ["encrypt"])
上面的c = JSON.stringify( r ),就是待加密的参数了,也就是指纹信息
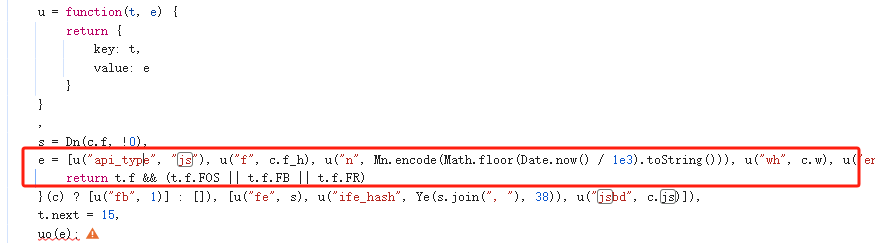
指纹的合成代码,直接搜索"api_type"或者"js",这个地方就是合成大数组的地方了,也就是上面的r参数。
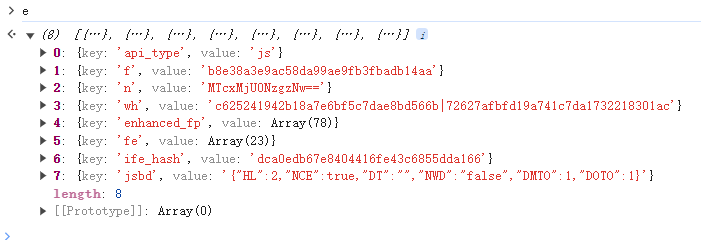
控制台打印输出一下e
到这里bda的参数就差不多了,要收集指纹信息,继续往前,找到指纹信息生成的地方,把代码扣下来,获取指纹信息就好了













评论区